Introduction to Pyscript
We’re Earthly. We make building software simpler and faster using containerization. Earthly can help streamline your builds and amplify your productivity. Give us a try.

Introduction
Python is widely used in so many applications, from data science to machine learning, robotics, and artificial intelligence.
On the web, python is mainly used for backend development, using frameworks such as Flask and Django.
Since the World Wide Web Consortium(W3C) announced web assembly specifications as an official web standard, developers of various languages have seemed to support their favorite language on the Web, with Python developers having Pyodide to their rescue.
On the 30th of April 2022, ****Anaconda, a company widely known for its data science products in Python and R programming languages, announced that it had just released a framework that would help users create python applications using HTML.
This publication will help you get started writing PyScript, a JSFiddle-like Python framework.
Prerequisites
To follow this tutorial, you’ll need to meet these requirements.
- Knowledge of working with HTML.
- A text editor or IDE of your choice.
What Is PyScript

PyScript is a Python-based front-end web framework for building powerful browser applications in Python using an HTML interface.
PyScript delivers Python developers uniform style conventions, expressiveness, and ease of use for building web applications by providing support for the following:
- Browser support: Python Developers can manage content generated in programs and host external files and apps without servers.
- Ecosystem support: Python Developers can easily use their favorite Python packages, including the scientific stack (data science packages and libraries) with PyScript.
- Python - Javascript Interoperability: Programs can communicate synergically(two-way) using Python and Javascript objects and namespace.
- Flexibility: Developers may define specific packages and files, use selected UI components for visuals, and create new components and plugins.
PyScript was developed using Pyodide, WebAssembly to offer clean APIs to support, and extend standard HTML.
Underneath the scenes, PyScript runs as WASM and isn’t designed to replace Javascript in the browser but to give Python developers, especially data scientists, more power and flexibility.
Getting Started With PyScript
PyScript is easy to use and very intuitive. To get started, you can download the required files or use them by following the instructions on the website.
In this tutorial, you will be learning how to use PyScript via the website(linking the components to your HTML file); however, if you want to use PyScript in production, you should host it yourself for speed.
Step1: Create an HTML File
Create a HTML file and fill the code as you normally would, to display text in your browser.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>Step2: Add These Lines to Your Html
Since you are using PyScript from the pyscript website, all you have to do is include these lines in your HTML before the closing head tag.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css"/>
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>You can now use the CSS and Javascript files from the PyScript repository in your page.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css"/>
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
</body>
</html>Running Python Code in HTML
PyScript allows you to run Python code in HTML using the <py-script> tag in the body of your HTML. Just like most HTML Tags, all PyScript tags have opening and closing tags <py-script> <py-script>.
Write Python code in the <py-script> tags and view the code in your browser for results.
.png)
Passing Python Code Variables to HTML
As you use PyScript, you might want to pass variables from your python program to your regular HTML code. PyScript provides a write method providing functionality for passing strings.
<h3>Testing <label id='name'></label></h3>
<py-script>
name = "PyScript";
pyscript.write("name", name)
</py-script>Using an id, you get to pass strings displayed as regular text.
pyscript.write accepts the id value and the variable to be given.

Importing Files, Modules, and Libraries
One of the main features of PyScript is that you can use Python files, modules, and libraries.
For modules and libraries in the Python standard library, you can import and use them in the <py-script> tags.
<py-script>
import string
name = "Human"
print(string.ascii_uppercase)
</py-script>PyScript also supports a wide range of modules and libraries that are not part of the standard library.
You can use third-party packages by specifying them in the <py-env> tag and listing the names as shown below.
<py-env>
- requests
- beautifulsoup4
</py-env>
<body>
<py-script>
from requests import *
from bs4 import BeautifulSoup
</py-script>
</body>The code snippet above specifies you want to use the requests and beautifulsoup libraries, after which you import them in the <py-script> tag.
Ensure that you do not use the <py-env> tag in the body of your HTML; use above the <body> tag.
If you have a Python file or module in that you want to use in your HTML, you can import it by specifying the path as thus.
<py-env>
- paths:
- /main.py
</py-env>Paths are relative to the HTML location and You can now import functions and methods and use them in the HTML using the <py-script> tags.
PyScript reads
Running Python Code in Browser
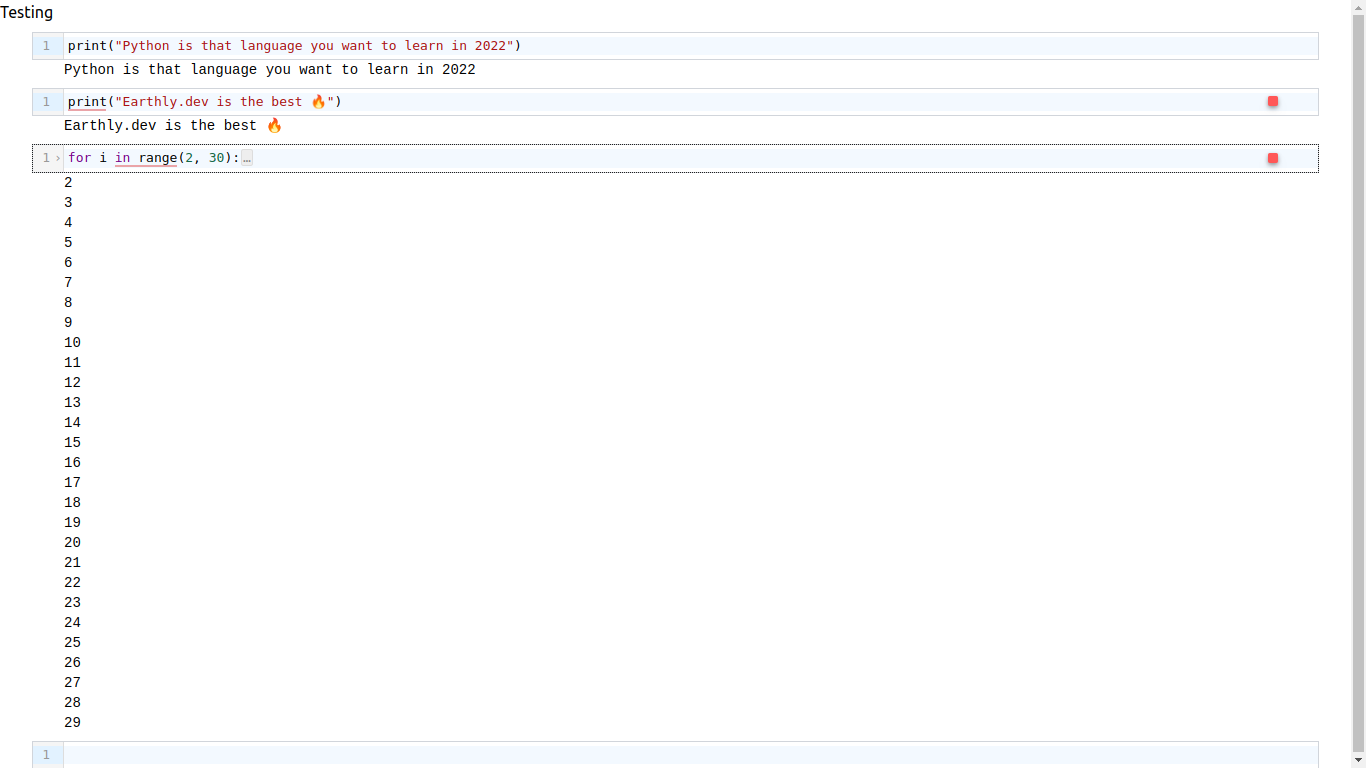
PyScript also provides functionality for running Python code REPL in browsers. To run a Python REPL on your browser, you use the <py-repl> tag.
<py-repl id="my-repl" auto-generate=true> </py-repl>This creates a REPL text area in your browser in which you can type and run Python code whose output is displayed in the browser.

Image and Data Visualization In-Browser using PyScript
The most powerful use of PyScript comes is the ease of image and data visualization in the browser using raw Python. Data analysts can now visualize data plotted with libraries like Seaborn and Matplotlib, unlike in the past when the image had to be saved locally to be displayed.
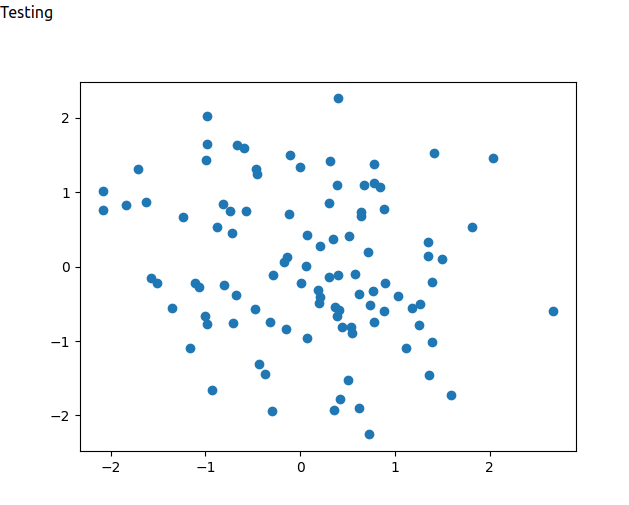
Let’s see how a Matplotlib plot in PyScript can be used to visualize data and images in the browser easily.
<py-env>
- numpy
- matplotlib
</py-env>
<body>
<py-script>
import matplotlib.pyplot as plt
import numpy as np
x_coordinates = np.random.randn(100)
y_coordinates = np.random.randn(100)
figure, axis = plt.subplots()
axis.scatter(x_coordinates ,y_coordinates)
figure
</py-script>
</body>
We started by importing the NumPy and Matplotlib libraries which are popularly used for scientific computing in Python; then, we assigned two variables x_coordinates and y_coordinates, to np.random.randn which created NumPy arrays of normally distributed numbers.
The figure and axis variables to plt.subplots set the figure and axis on the graph, axis.scatter plots the NumPy arrays on the figure, which is displayed by passing the variable on a new line in the <py-script> tag.
PyScript or Pyodide

Pyodide is an open-source project developed by Mozilla using Web Assembly that allows Python developers to run Python in the browser.
Unlike PyScript, which abstracts developers from everything else and empowers pure python code in HTML, Pyodide is a port of CPython to WebAssembly that provides more functionality.
Some features of Pyodide include:
Ability to use all Python packages with a Wheel on Pypi using micropip
Functionality to use packages with C extensions, including the scientific stack.
Functionality to mix Python and Javascript code in programs with support for error handling and efficiency.
Functionality to use Web APIs easily.
Comparing Pyscript To Pyodide
| Metric | Pyscript | Pyodide |
|---|---|---|
| Javascript Interoperability | One way (Python - Javascript only) | Two way |
| Experience | Beginner Friendly | Expert knowledge is required |
| Web API functionality | Simply API provision | Flexible, Powerful API provision |
So, as you can see, Pyscript is great to get started, but if you need to use C-based packages or have performance issues, you may want to take a look at Pyodide.
PyScript was built using Pyodide, Web assembly, and Emscripten allowing PyScript to inherit important features from Pyodide while simplifying functionality to run Python in the browser.
Pyodide would be a more suitable option if you’re building performance-intensive applications, especially machine learning-related applications.
Learn more about PyScript and Pyodide from these resources.
Conclusion
In this tutorial, we’ve explored PyScript, a tool that allows running Python code in HTML with functionalities like external packages, Python REPLs, and visualization of Python-generated images in a browser. PyScript, an alpha stage tool, makes it easier to use Python scripts in HTML and its scientific stack on the client side, though it’s not yet production-ready.
As you continue to build your PyScript apps, consider boosting your build efficiency with Earthly, your new favorite tool for reproducible builds. Earthly can be a game-changer in ensuring consistent and reliable results in your development process.
Earthly makes CI/CD super simple
Fast, repeatable CI/CD with an instantly familiar syntax – like Dockerfile and Makefile had a baby.









